由於Power BI是透過JavaScript讓使用者在平台上展現充分互動的視覺化資料分析,並且可以跨越各種平台,但由於仰賴的運行是前端運算,因此如果一次有過多的視覺效果,手機有可能會跑不動。因為Power BI的視覺效果物件採用JavaScript 開發,某個物件經過使用者互動點選後,將過濾條件傳到Power BI伺服器端,而同報表的其他物件再透過 XML Http Request 非同步對Power BI伺服器查詢資料。來呈现彼此相互過濾的互動。
雖然每個物件在使用者裝置內可以快取部分的資料,在離線時仍然可以保有部分的互動,或是顯示為靜態的畫面,卻很容易出現連線不到網路的錯誤訊息,或視覺效果的物件左上角代表更新中的圓圈動畫持續轉動,若要完全離線存取,可能以Power BI App 瀏覽 PBIRS 另外提供的「行動報表」較佳。
PBIRS的使用者介面屬於HTML5的開發標準。
連線的方式是從「設定」>「連線至伺服器」
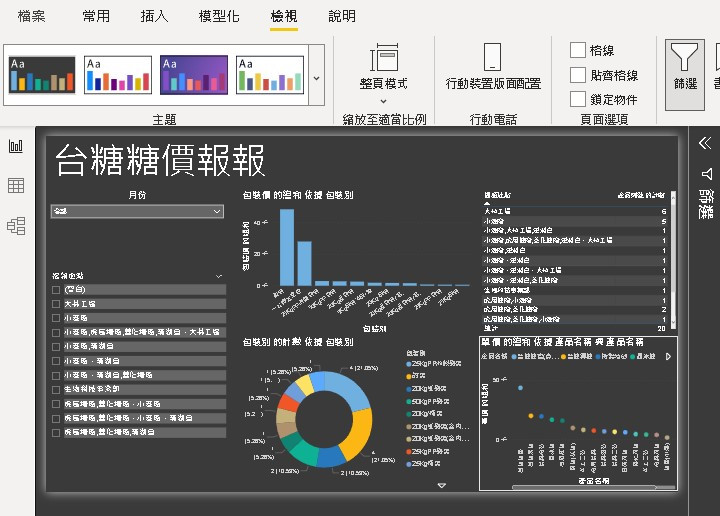
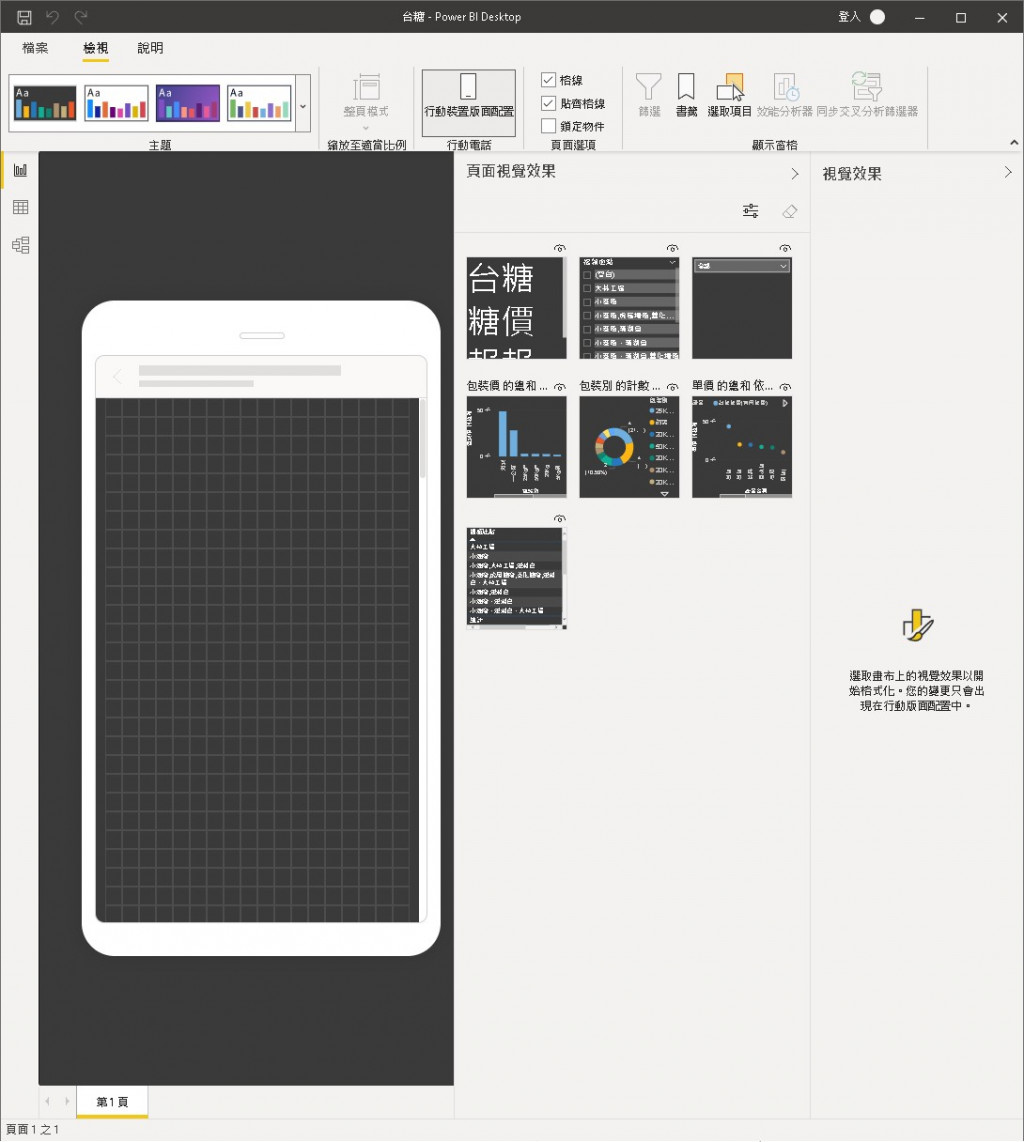
在Power BI app中建立屬於手機檢視的格式,可以在建立視覺報表的時候,從「檢視表」切換"桌面配置"為"手機配置",以檢視手機呈現的畫面。

如果頁面配置不是手機版面,透過app就得以橫向來進行頁面檢視,這時手機會出現提醒視窗。
